Minifikacja plików CSS
🟠Minifikacja plików CSS to proces zmniejszenia rozmiaru pliku CSS poprzez usunięcie wszystkich niepotrzebnych znaków białych, komentarzy i innych niepotrzebnych elementów, które nie wpływają na stylowanie strony internetowej.
Jest to ważny krok podczas optymalizacji strony internetowej. Minifikacja ma na celu zmniejszenie rozmiaru pliku CSS, co przyspiesza czas ładowania strony i zmniejsza zużycie przepustowości sieciowej. Mniejszy rozmiar pliku CSS również ułatwia jego przesyłanie i renderowanie przez przeglądarki internetowe.
Jak włączyć Minifikacje plików CSS?
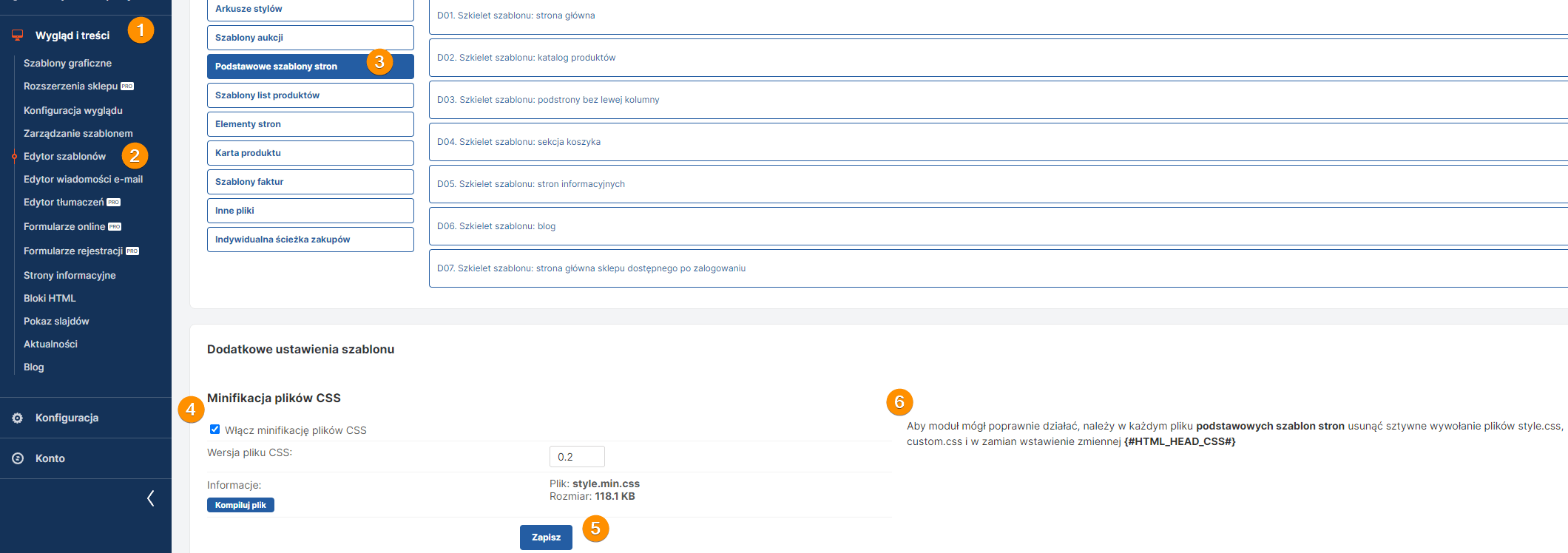
Minifikajce plików CSS włączamy w zakładce Wygląd i treści / Edytor szablonów. Przechodzimy do podstawowych szablonów stron, zaznaczamy checkbox „Włącz minifikacje plików CSS” i zapisujemy.
Aby moduł mógł poprawnie działać, należy w każdym pliku podstawowych szablon stron ( D01 – D07) usunąć sztywne wywołanie plików style.css, custom.css i w zamian wstawienie zmiennej {#HTML_HEAD_CSS#}.
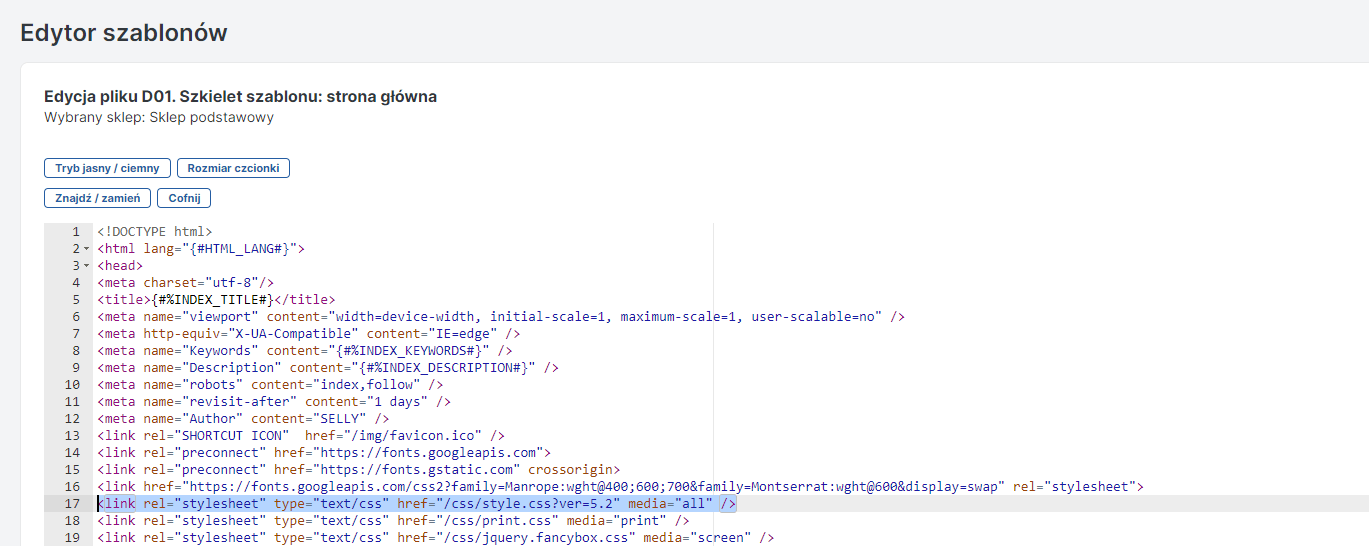
Przykład edycji pliku D01
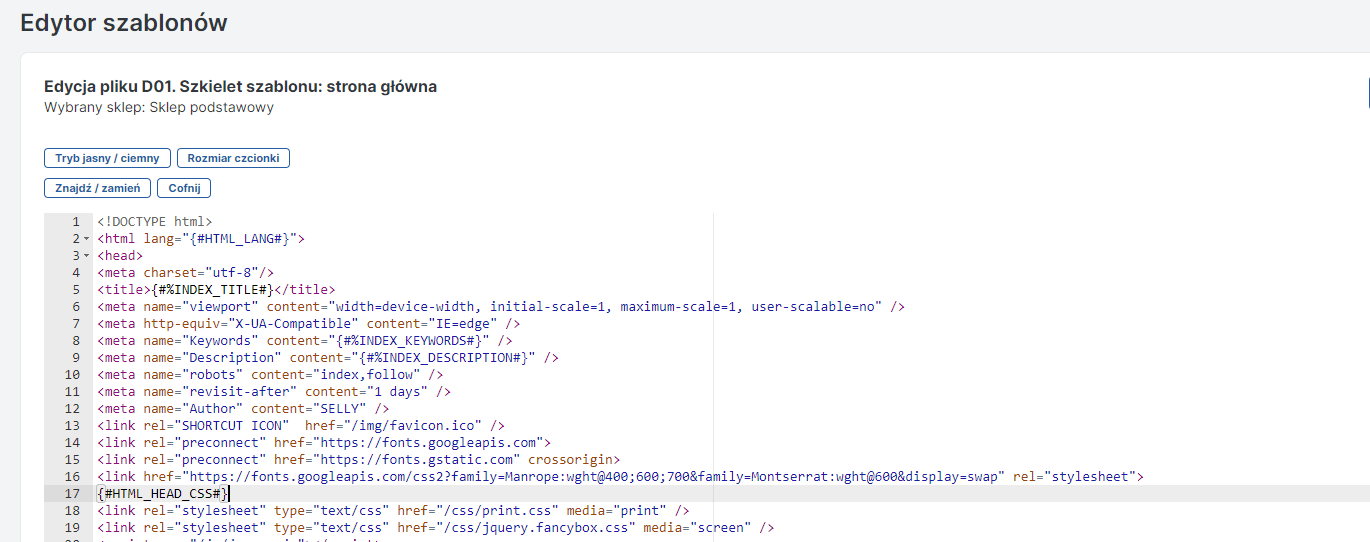
🟠 Odnajdujemy sztywne wywołanie plików CSS (przeważnie 17 wiersz) <link rel=”stylesheet” type=”text/css” href=”/css/style.css?ver=5.2″ media=”all” /> i podmieniamy go znacznikiem {#HTML_HEAD_CSS#}
Po podmianie zapisujemy plik niebieskim przyciskiem „Zapisz” na dole strony. Identyczną operację przeprowadzamy w pozostałych podstawowych plikach szablonów stron.