Edytor menu kategorii
Każdy szablon posiada wbudowane menu kategorii, które jest dynamicznie generowane na podstawie skonfigurowanego drzewa kategorii w zakładce Asortyment -> Kategorie -> Menu kategorii. Możesz jednak zastąpić to automatycznie generowane menu – własnym, spersonalizowanym. Takie menu może zawierać nie tylko drzewo kategorii, ale także linki do stron informacyjnych, wpisów na blogu czy bezpośrednie odnośniki do produktów.
Aby rozpocząć edycję własnego menu kategorii w panelu administratora, należy:
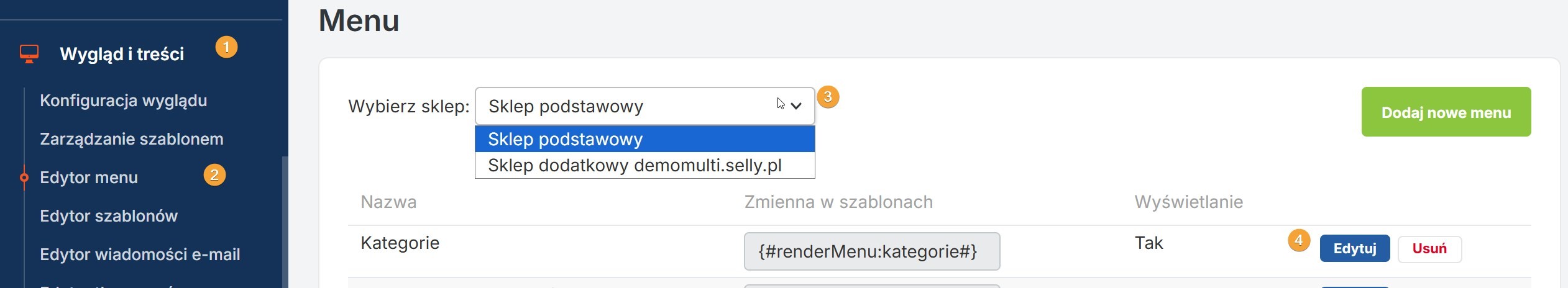
- Wejść w zakładkę Wygląd i treści (1) w panelu administracyjnym.
- Następnie kliknąć na Edytor menu (2).
- Wybierz sklep (3) – możliwość rozróżnienia elementów per sklep.
- Kliknij przycisk Edytuj (4) obok nazwy „Kategorie”
Edycja menu kategorii
W edytorze menu dostępne są różne elementy, które można dodawać, takie jak:
- Drzewo kategorii: Znacznik generuje domyślne drzewo kategorii. Jeśli chcesz spersonalizować własne drzewko kategorii, nie dodawaj tego elementu.
- Link: Tworzenie własnych linków prowadzących do wybranych stron na stronie.
- Strony informacyjne: Linki prowadzące do stron informacyjnych istniejących w sklepie.
- Blog: Linki prowadzące do strony głównej lub wpisów bloga w sklepie. Tagi: linki prowadzące do istniejących tagów w sklepie.
- Produkty: Możliwe wyszukanie produktu w sklepie po ID lub po nazwie
- Kategorie: Możliwość zaznaczania i dodania masowej ilości kategorii.
- Producenci: Możliwość dodania strony głównej producentów jak również dodania tylko konkretnych.
Dodatkowe opcje edycji:
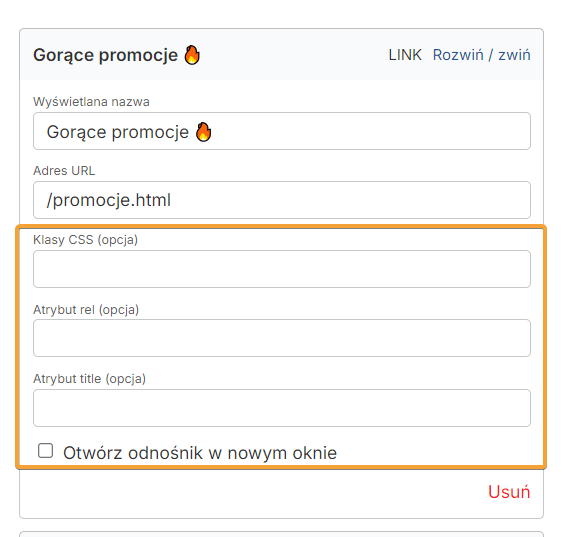
Podczas dodawania linków, dostępne są dodatkowe opcje:
- Klasy CSS (opcja):
- Pozwala na przypisanie własnych klas CSS do linku, dzięki czemu można go stylizować zgodnie z potrzebami.
- Przykład: Jeśli chcesz, aby link miał inny kolor, możesz przypisać mu klasę „custom-link”. W pliku CSS zdefiniujesz odpowiedni wygląd dla tej klasy.
- Przykład użycia:
class="custom-link"
- Atrybut rel (opcja):
- Ten atrybut określa relację między stroną linkującą a stroną docelową. Można tu ustawić różne wartości, jak np. „nofollow”, aby powiedzieć wyszukiwarkom, by nie śledziły tego linku.
- Przykład:
rel="nofollow"oznacza, że wyszukiwarki nie powinny śledzić tego linku.
- Atrybut title (opcja):
- Pozwala na dodanie tytułu linku, który będzie wyświetlany jako dymek po najechaniu kursorem na link.
- Przykład:
title="Kliknij tutaj, aby zobaczyć więcej"– po najechaniu myszką na link, użytkownik zobaczy ten komunikat.
- Otwórz odnośnik w nowym oknie:
- Zaznaczenie tej opcji powoduje, że link otworzy się w nowej karcie przeglądarki.
Sprawdzenie wyświetlania menu kategorii po zmianie
Po dokonaniu zmiany warto wyczyścić cache sklepu, aby zobaczyć wprowadzone zmiany na żywo.
Następnie sprawdź, jak Twoje nowe menu prezentuje się w sklepie na urządzeniach desktop jak również urządzeniach mobilnych. W razie potrzeby wprowadzaj modyfikacje, korzystając z intuicyjnego edytora.