Pokaz slajdów – generowanie banerów rotacyjnych
🟠 W filmie został przedstawiony sposób dodania banerów na stronie głównej oraz na stronie kategorii sklepu.
W zakładce Wygląd i treści>pokaz slajdów możesz szybko wygenerować kod HTML i stawić go w dowolnej kategorii.
Tym sposobem dostosujesz różne pokazy slajdów w każdej kategorii.
🟠 Specyfikacja banerów: https://www.selly.pl/baza-wiedzy/konfiguracja-wygladu/bannery-dla-desktop-i-mobile/
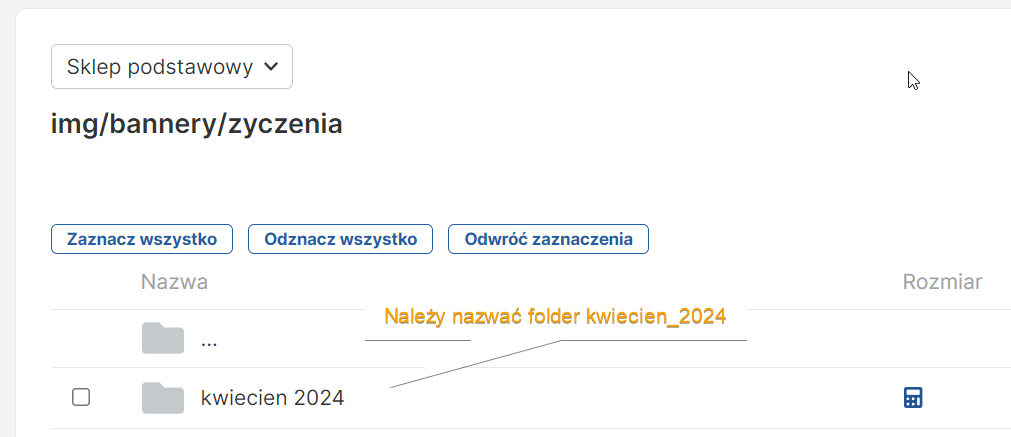
Ważne, aby dla zdjęć mobile w nazwach folderów oraz plików nie znajdowała się spacja. Do oddzielenia wyrazów najlepiej używać _ lub –
Błędna ścieżka: /img/bannery/zyczenia/kwiecien 2024/zyczenia_800_1900.jpg
Poprawna ścieżka: /img/bannery/zyczenia/kwiecien_2024/zyczenia_800_1900.jpg
Instrukcja graficzna
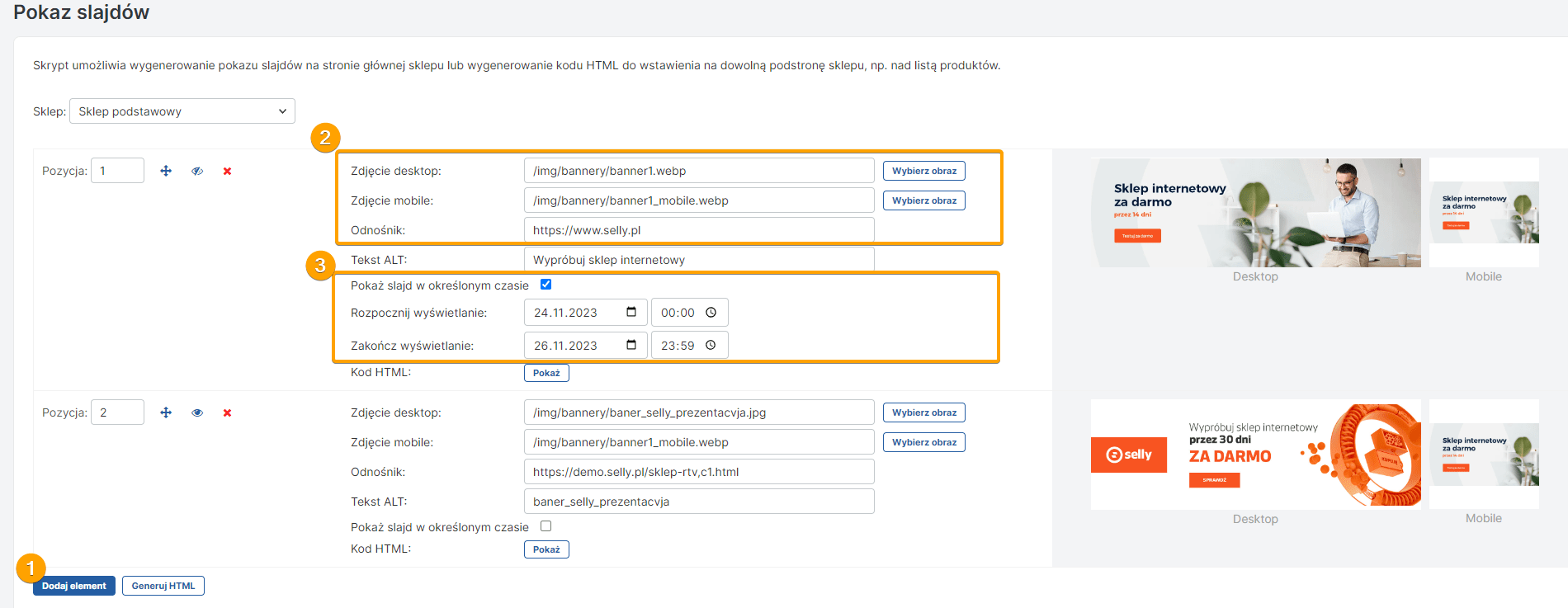
Edycja banerów znajduje się w zakładce Wygląd i treści>pokaz slajdów

- Dodajemy baner klikając w przycisk „Dodaj element”
- Dla zdjęcia desktop oraz zdjęcia mobile wgrywamy zdjęcie desktop za pomocą przycisku „Wybierz obraz”. Dowiedz się więcej o wymiarach banerów -> KLIKNIJ TUTAJ
W polu odnośnik wklejamy link np. do konkretnej kategorii, do której chcemy kierować użytkowników po kliknięciu baner. - Funkcjonalność modułu pozwala na wyświetlanie banerów w określonym czasie np. podczas promocji Black Friday. Należy zaznaczyć checkbox „Pokaż slajd w określonym czasie” i zdefiniować daty rozpoczęcia oraz zakończenia wyświetlania.
- Po skonfigurowaniu banerów zapisujemy ustawienia przyciskiem „zapisz„