Przykłady modyfikacji szablonów
Spis treści:
Jak dodać link do menu nagłówka ?
Jak dodać link do menu ?
Jak zmienić kolor w szablonie ?
Jak zlecić zmianę w szablonie?
Jak dodać link do menu nagłówka ?
Aby dodać link do top menu przejdź do TREŚCI / Bloki HTML.
Wyszukaj znacznik LINKI_TOP i kliknij edytuj.
W edytorze wprowadzać w nowym wierszu kolejny znacznik np.
<li><a href="nowy-link.html">{#@Nowy link#}</a></li>

Zapisz pracę i odśwież stronę sklepu za pomocą skrótu klawiatury CTRL+F5.

Jak dodać link do menu ?
Aby dodać link do menu przejdź do WYGLĄD / Edytor szablonów.
Wybierz szablon F12. Elementy strony głównej i podstron: górne menu kategorii 3 poziomowych
Pamiętaj aby przed zmianą w szablonie zapisać kopię zapasową.

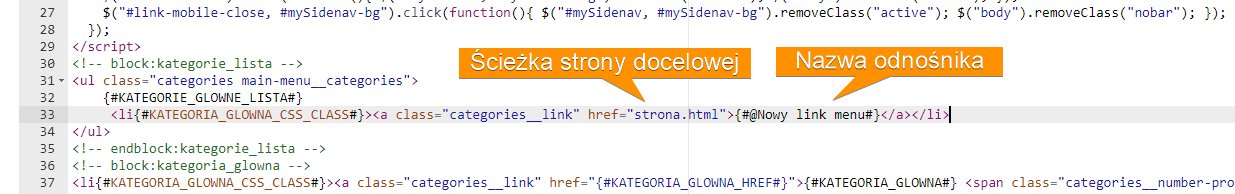
Około 32 wiersza znajduje się znacznik
{#KATEGORIE_GLOWNE_LISTA#}
pod tym znacznikiem umieść poniższy kod. W tym przypadku nasz link będzie prowadził do strony strona.html i nazywał się będzie Nowy link menu.
<li{#KATEGORIA_GLOWNA_CSS_CLASS#}><a class="categories__link" href="strona.html">{#@Nowy link menu#}</a></li>
Zapisz pracę i odśwież stronę sklepu za pomocą skrótu klawiatury CTRL+F5.

Jeżeli Twój sklep ma kilka wersji językowych zapoznaj się z artykułem wprowadzanie własnych tłumaczeń
Jak zmienić kolor w szablonie ?
Aby zmienić kolor w szablonie przejdź do WYGLĄD / Edytor szablonów.
Wybierz szablon A00. Definicja podstawowych stylów CSS (style.css)
Pamiętaj aby przed zmianą w szablonie zapisać kopię zapasową.

W tym przykładzie zmieniamy standardowy kolor #F85422 czyli pomarańczowy na czerwony #FF0000.

Po zamianie klikamy zapisz.
Pozostało tylko zmienić kolory w wiersz numer 19
.req { color: #FF0000; }
zamienimy na
.req { color: #F85422; }

oraz wiersz 1576
#footer .selly a { color: #FF0000; text-decoration: none; font-weight: bold; font-size: 11px; }
na
#footer .selly a { color: #F85422; text-decoration: none; font-weight: bold; font-size: 11px; }

Po zmianie klikamy zapisz.
Tak wygląda sklep przed zmianą.

Po zmianie na kolor czerwony odśwież stronę sklepu za pomocą skrótu klawiatury CTRL+F5.

Oczywiście w/w przykład to tylko wskazówka jak można zmienić kolor, a możliwości stylów CSS oraz HTML są znacznie bardziej rozbudowane.
Każdy szablon inny od standardowego może zawierać inne style i inny kod HTML.
Jak zlecić zmianę w szablonie?
Pamiętaj, że zawsze możesz zlecić nam dowolną zmianę w szablonie bez ryzyka, że wprowadzone zmiany wyświetlać się będą nieprawidłowo.
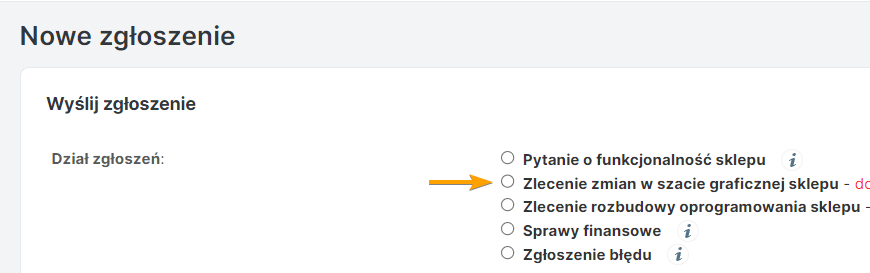
Aby zlecić zmianę, dodaj nowe zgłoszenie wybierając dział zgłoszeń „Zlecenie zmian w szablonie graficznym sklepu„